

Google Chrome 68 voor desktop en mobiel bevat elementen van een Material Design-vernieuwing die standaard zijn uitgeschakeld, maar naar believen kunnen worden geactiveerd door verborgen instellingen te wijzigen, hier is hoe.
Als u niet bekend bent met Material Design, is dit een reeks ontwerprichtlijnen die in 2014 door Google is ontwikkeld op desktop, mobiel en internet. Het maakt beter gebruik van op rasters gebaseerde lay-outs, responsieve animaties en overgangen, opvulling en diepte-effecten zoals verlichting en schaduwen.
Going Material Design
In desktop Chrome is Material Design beperkt tot een meer afgerond uiterlijk dat momenteel rondertabs uitsluit die voor het eerst in de builds van ontwikkelaars van de browser in april 2018 verscheen.
Op iOS verplaatst Material Design uw navigatieknoppen van de bovenkant van het scherm naar het tabbladgebied onderaan. Hierdoor is het nu veel eenvoudiger om met één hand gemeenschappelijke navigatiebedieningen te gebruiken, zoals knoppen voor vooruit en achteruit of een nieuwe zoekknop..
Material Design vereist Chrome 68 of hoger voor iOS, Mac, Android, Windows of Linux.
U kunt uw exemplaar van Chrome voor iOS bijwerken naar de nieuwste beschikbare versie door de App Store te starten en vervolgens op het tabblad Updates te klikken en uw lijst met openstaande updates te vernieuwen..
Als u Chrome voor desktop wilt bijwerken, kiest u Over Google Chrome in het Chrome-menu.
Materiaalontwerp inschakelen in Chrome voor iOS
Ga als volgt te werk om de nieuwe vernieuwing van Material Design in Chrome voor iPhone en iPad in te schakelen:
1) Open Chroom 68 of hoger op uw iOS-apparaat.
2) Tik op de URL-balk en typ vervolgens deze URL:
chrome: // flags / # top-chrome-md
3) Tik op naast “UI Fase 1 vernieuwen'En kies Ingeschakeld uit het pop-upmenu.

4) Druk op linker pijl in de linkerbovenhoek.
5) Start Chrome opnieuw: dubbelklik op de Home-knop om de app-schakelaar te activeren of veeg omhoog vanaf de onderkant van het scherm van uw iPhone X en pauzeer en veeg vervolgens omhoog over de miniatuur van Chrome.
6) Start Chrome opnieuw om de wijzigingen door te voeren.
Ik ben vooral dol op de nieuwe zoekknop onderaan.

Oudere versies hadden helemaal geen speciale zoekknop. In plaats daarvan moest je op de URL-balk tikken om op elk gewenst moment te beginnen met zoeken. Met de navigatieknoppen naast de onderkant, kan ik nu beginnen met zoeken of een URL snel invoeren, zelfs op telefoons met Plus-formaat.

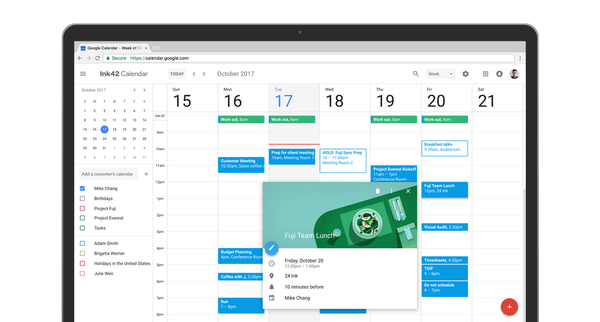
De nieuwe tabbladpagina is ook opnieuw ontworpen
Zoals u zelf kunt zien, zijn de meeste minder gebruikte snelkoppelingen, zoals instellingen, het aanvragen van een desktopsite, toegang tot uw recente tabbladen, bladwijzers of geschiedenis, en meer, nu veel gemakkelijker te bereiken met één hand via een driepunts menu onderaan.
De nieuwe Material Design-vernieuwing in Chrome voor iOS ziet er interessant uit pic.twitter.com/JakpLFLKiB
- Tom Warren (@tomwarren) 25 juli 2018
Oh, en een laatste ding: ik had geen problemen, maar sommige mensen melden dat ze hun tabbladen en browsegeschiedenis niet konden synchroniseren na het inschakelen van Material Design vanwege inlogfouten (de "Doorgaan als" knop op de nieuwe tabbladpagina doet blijkbaar helemaal niets).
Materiaalontwerp inschakelen in Chrome voor Mac
Ga als volgt te werk om de materiaalontwerpwijzigingen in Chrome voor desktop te activeren:
1) Lancering Chroom 68 of hoger op uw computer.
2) Klik op de URL-balk en navigeer vervolgens naar de volgende URL:
chrome: // flags / # top-chrome-md
3) Klik eerst op het menu naast “UI-indeling voor het bovenste chroom van de browser” en kies vervolgens de optie met het label verversen uit het pop-upmenu.

4) Klik vervolgens op de URL-balk en navigeer naar de volgende URL:
chrome: // flags / # uitzicht-browser-windows
5) Klik ten slotte op het menu naast “Gebruik Views browservensters in plaats van Cocoa” en kies de optie met het label Ingeschakeld uit het pop-upmenu.

6) Start uw Google-browser opnieuw om de wijzigingen te zien.

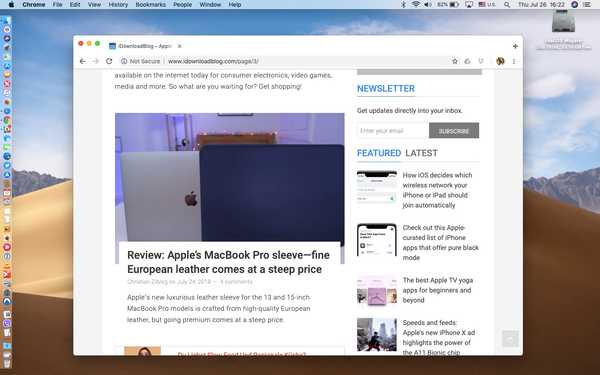
Bekijk het wittere, rondere venster chroom
Nogmaals, de materiaalontwerpveranderingen van Chrome zijn niet zo uitgesproken op de desktop als op mobiel: een iets witter venster + een meer afgerond uiterlijk en dat is het wel zo'n beetje. Het materiaalontwerp van Chrome voor iOS verplaatst de hele reeks navigatieknoppen naar de onderkant van het scherm om gemakkelijker met één vinger te bereiken, vooral op langere telefoons.
Voor wat het waard is, heeft de Chrome Canary-versie van Google een nog betere interface voor materiaalontwerp die hopelijk naar een bètaversie van Chrome zal druppelen voordat deze voor iedereen wordt uitgerold.
Materiaalontwerp van Chrome inschakelen op Android
Om even kort te vermelden dat er ook relevante vlaggen zijn voor Android-gebruikers, ze heten gewoon Modern Design in plaats van Material Design. In het bijzonder moet u chrome: // flags / # top-chrome-md bezoeken in Chrome voor Android en vervolgens de volgende vlaggen wijzigen:
chrome: // flags / # enable-chroom-modern-design
chrome: // flags / # ntp-modern-layout
Start Chrome opnieuw om te genieten van je nieuwe uiterlijk van Material Design.
Dus jongens en meisjes, wat vinden jullie van de Material Design-dressing van Chrome?
Laat het ons weten door hieronder een reactie achter te laten!
Hulp nodig? Vraag het iDB!
Als je dit leuk vindt, geef het dan door aan je supportmedewerkers en laat hieronder een reactie achter.
Zat vast? Weet u niet zeker hoe u bepaalde dingen op uw Apple-apparaat moet doen? Laat het ons weten via [email protected] en een toekomstige tutorial kan een oplossing bieden.
Dien uw instructiesuggesties in via [email protected].