

iPhone en iPad worden achtergehouden op de productiviteitsafdeling, deels vanwege het besluit van Apple om geen uitgebreider menusysteem te gebruiken buiten de rare popovers van iOS.
Wat iOS nodig heeft, zijn menu's in Mac-stijl.
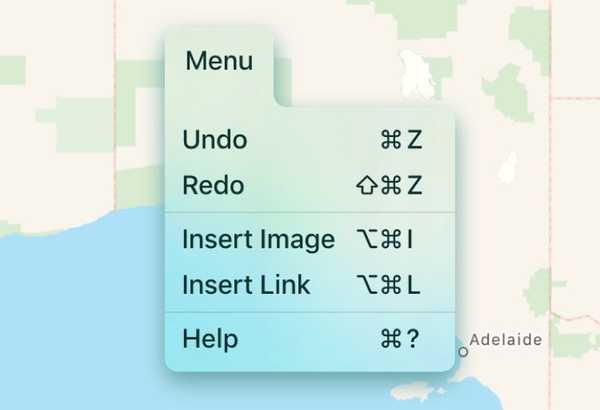
Simeon, mede-maker van de iPad-coderingsapp genaamd Codea, heeft een macOS-achtig menusysteem voor iOS gemaakt dat er geweldig uitziet en zo goed werkt dat hij het al heeft geïmplementeerd.
Hij schreef in een blogpost:
Codea is onze iPad-app voor creatieve codering. Ik ontwikkel al geruime tijd een universele versie.
Het is moeilijk om een ingewikkelde, acht jaar oude iPad-codeeromgeving te nemen en naar de iPhone te brengen. Er zijn zoveel verdomde functies die in zoveel verdomde configuraties moeten werken.
Autolayout zorgt voor veel van deze problemen (bedankt, SnapKit). Maar het gaat niet om het belangrijkste: design. Ik zit al meer dan een jaar vast aan het ontwerp voor een universele versie van Codea's code-editor. Het kunnen er zelfs twee zijn.
Een van de vele Sketch-bestanden met iteraties van hoe de code-editor moet schalen
Ik realiseerde me zes maanden geleden toen ik mijn Mac, de menu's gebruikte, dat ik deze dingen-menu's in Codea nodig heb. Ik probeerde een probleem op te lossen dat al tientallen jaren is opgelost.Dus besloot ik de beste menu's te maken die ik kon maken voor iOS.
Om te illustreren hoe dit allemaal werkt, is hier de video van hun nieuwe app, Shade.
https://codea.io/media/dropdown.mp4John Gruber van Daring Fireball schreef een beknopte observatie:
Wat ze hier met Codea doen, is niet alleen de Mac-menubalk op iOS plaatsen. Ze hebben een zeer iOS-uiterlijk ontworpen en gebouwd nemen op een menubalk, diep geïnformeerd over de aspecten van de Mac-menubalk die werken op een touchscreen. Zoiets is hard nodig als standaard interface-element op iPad, en ik denk dat het ook op de iPhone zou kunnen werken.
Terzijde, het kijken naar de mooie slagschaduwen achter de menu's van Codea herinnert me eraan hoeveel ik haat bijna-vlakke schaduw van standaard iOS-popovers op iPad. Sinds iOS 7 heb ik gedacht dat iPad-popovers eruit zien als een rendering-bug of een vroeg prototype. Afgezien van een debat over de algehele vlakheid van iOS 7-12, zien iPad-popovers er gewoon verkeerd uit. Ze moeten veel meer lijken op wat Codea met hun menu's doet.
Als je echt technisch wilt gaan, moet je hun follow-uppost bekijken.
Dat bericht is niet interessant alleen omdat Simeon de uitdagingen uitlegt van het bouwen van zo'n schijnbaar eenvoudige functie als een desktopachtig menusysteem voor iOS, maar omdat het ook een aantal extra video's bevat die alles in actie tonen.
Hier zijn er een paar.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 en Shade 1.0 zullen beide tot op zekere hoogte van deze menu's gebruikmaken.
Wat denk je, meisjes en jongens? Hoe cool zou het zijn als iOS 13 zo'n menusysteem naar iPhone en iPad zou brengen?
Zorg ervoor dat u in uw opmerkingen in de onderstaande opmerkingen meedoet.











