

Als u een webontwikkelaar bent, weet u waarschijnlijk al wat Safari's Web Inspector is. Maar als u net begint met het gebruik van Safari voor ontwikkeling of net bent begonnen met uw carrière op het gebied van webontwikkeling, zal deze gids u de basisbeginselen tonen om aan de slag te gaan met de Safari Web Inspector op iOS en Mac.
Wat is de Safari Web Inspector?
Voor degenen die nog niet bekend zijn met de tool, kunt u de Safari Web Inspector gebruiken voor hulp bij uw webontwikkeling. Hiermee kunt u pagina-elementen bekijken, wijzigingen aanbrengen, problemen oplossen en paginaprestaties beoordelen. Apple vat het samen met:
Web Inspector is de primaire tool voor webontwikkeling in Safari. Met Web Inspector kunt u de prestaties van uw webinhoud inspecteren, aanpassen, debuggen en analyseren op een Safari-tabblad.
Activeer en open Safari Web Inspector
U kunt de Safari Web Inspector gebruiken voor ontwikkeling op uw iPhone, iPad of Mac. Hier leest u hoe u het kunt inschakelen en openen op iOS en macOS, zodat u het kunt gebruiken wanneer u het nodig hebt.
Schakel de Web Inspector op Mac in en open deze
Als u Web Inspector regelmatig gaat gebruiken, of het nu voor iOS of Mac is, kunt u net zo goed de Ontwikkelen naar uw menubalk zodat u er gemakkelijk bij kunt.
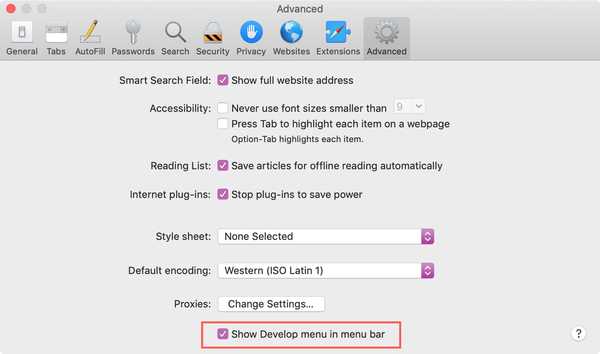
1) Open Safari en klik Safari > voorkeuren vanuit de menubalk.
2) Kies de Geavanceerd tab.
3) Markeer het vak onderaan voor Menu Ontwikkelen weergeven in menubalk.

Als u nu de Web Inspector wilt inschakelen, klikt u op Ontwikkelen > Webinspecteur weergeven vanuit uw menubalk.
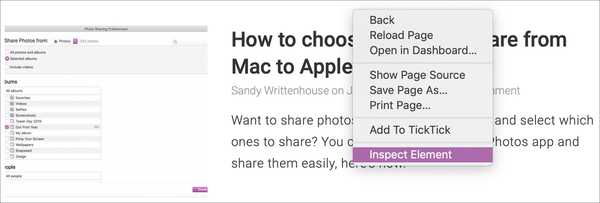
Als u liever niet de knop Ontwikkelen aan uw menubalk toevoegt, hebt u via een snelkoppeling toegang tot Web Inspector op Mac. Navigeer naar de pagina die u wilt inspecteren, klik er met de rechtermuisknop op en kies Inspecteer element uit het contextmenu.

Houd er rekening mee dat als u van plan bent Web Inspector voor Safari op uw iOS-apparaat te gebruiken, u de Ontwikkelen knop in de menubalk.
Schakel de Web Inspector voor iPhone en iPad in en open
Om de Web Inspector voor iOS op uw Mac te gebruiken, pakt u uw kabel en sluit u uw iPhone of iPad aan. Volg daarna deze stappen om het hulpprogramma in te schakelen.
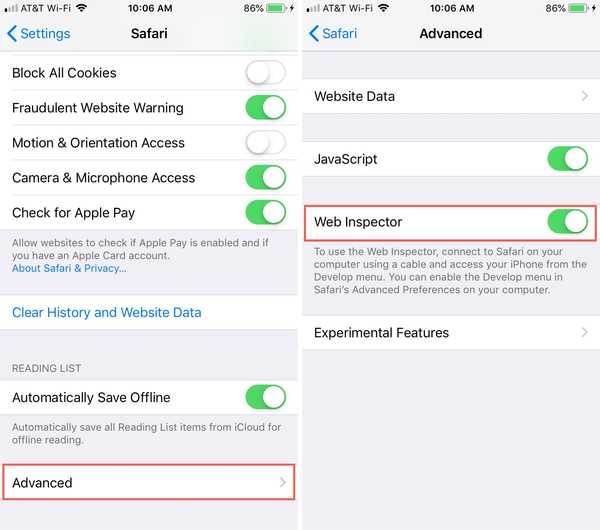
1) Open instellingen > Safari op iPhone of iPad.
2) Blader naar beneden en tik op Geavanceerd.
3) Schakel de schakelaar in voor Web Inspector.

Zorg er vervolgens voor Safari is open op uw iOS-apparaat en uw Mac.
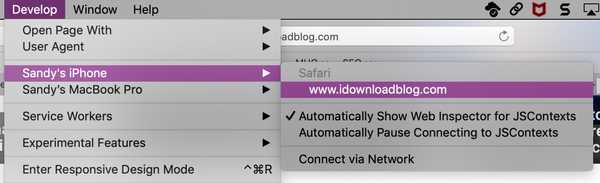
1) Klik Ontwikkelen in de menubalk en uw iPhone of iPad wordt weergegeven.
2) Beweeg de muis over het apparaat en je ziet dan de websites openen in Safari op je apparaat.
3) Selecteer degene die u wilt en de Web Inspector zal opengaan in een nieuw venster dat u kunt gebruiken.

Plaats de Safari Web Inspector
Als u de Web Inspector voor iOS gebruikt, blijft deze in een eigen zwevend venster.
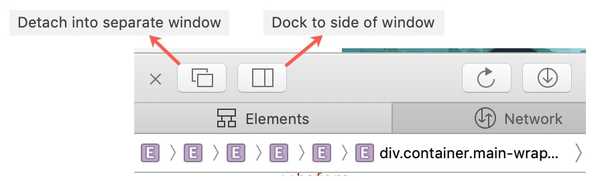
Als u het voor Safari op uw Mac gebruikt, kunt u de positie wijzigen. Standaard wordt Web Inspector onderaan uw Safari-venster weergegeven. Om het los te maken en in een apart venster te plaatsen of aan de rechterkant van Safari te docken, selecteert u een van de knoppen linksboven in het Inspector-venster.

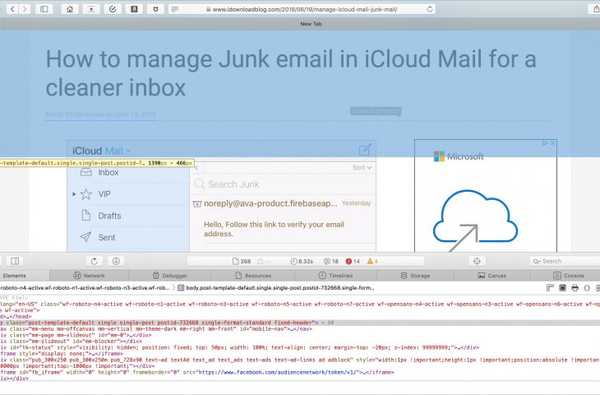
Maak kennis met de Web Inspector
De Safari Web Inspector heeft een handige werkbalk en tabbladen met enkele opties die u kunt aanpassen aan uw behoeften.
Web Inspector-werkbalk
- "X" om de inspecteur te sluiten
- Positioneringsknoppen
- Herladen knop
- Knop voor webarchief downloaden
- Activity viewer (resource count, resource grootte, laadtijd, logs, fouten, waarschuwingen)
- Elementkeuzeknop
- Zoekvak
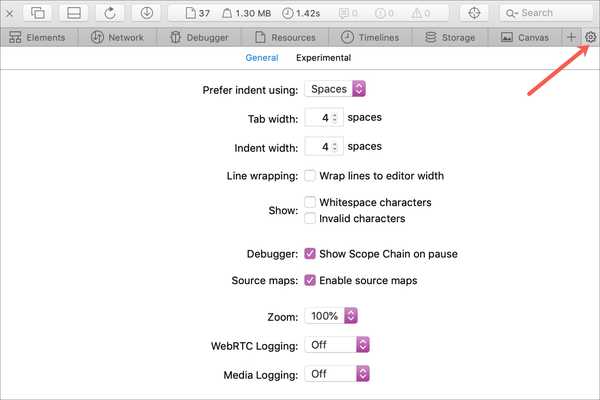
Web Inspector-tabbladen
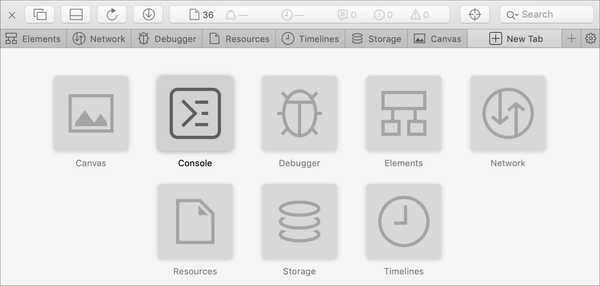
U kunt alle tabbladen gebruiken of slechts enkele. Klik op de plusteken op het meest rechtse tabblad om de beschikbare tabbladen te bekijken en er een toe te voegen. Jij kan klik met de rechtermuisknop of houden Controle en klik de tabbladen en vink vervolgens de selectievakjes aan en uit die u wilt zien. Herschik de tabbladen door ze vast te houden en naar hun nieuwe positie te slepen.
- Elements: Huidige status van het documentobjectmodel van de pagina
- Netwerk: Bronnen geladen door de huidige pagina
- Debugger: Bekijk de JavaScript-uitvoering, variabelen en besturingsstroom
- Middelen: Bronnen die worden gebruikt door de inhoud van de huidige pagina
- tijdlijnen: Een overzicht van wat de inhoud van de pagina doet
- opslagruimte: Staat die beschikbaar is voor de inhoud van de pagina
- Canvas: Contexten gemaakt op basis van CSS
- Troosten: Toont gelogde berichten en laat u JavaScript-code evalueren

Voor uitgebreide hulp op een specifiek tabblad gaat u naar de ondersteuningssite van Apple Developer. kiezen Inhoudsopgave> Aan de slag in Safari Developer Tools > Web Inspector.

Helemaal rechts van de tabbladenbalk ziet u een instellingen knop. Hiermee kunt u instellingen aanpassen voor tabbladen, inspringingen, bronkaarten, zoomlenzen en meer.

Veel succes met je inspectie!
Hopelijk helpt deze gids u bij het werken met Safari Web Inspector voor de ontwikkeling van uw iPhone, iPad of Mac.
Als u momenteel de Web Inspector gebruikt en tips en trucs hebt die u wilt delen met anderen die net zijn begonnen, kunt u hieronder reageren!