

Dankzij moderne webtechnologieën zoals HTML5, Progressive Web Apps worden in een browser uitgevoerd, vereisen geen afzonderlijke distributie, combineren functies van native apps met de voordelen van een mobiele ervaring en laat u ze op het startscherm houden zonder het gedoe van een app op te slaan.
De truc met Progressive Web Apps (PWA) is in hun uiterlijk: voor de gebruiker zien ze eruit als elke traditionele native app met niet al te verschillende interactie- en navigatiemodellen.
PWA biedt meestal de lichtgewicht versie van een website met enkele uitgebreide functionaliteiten.
Met Safari op iOS 11.3 en macOS 10.13.4 later kunt u profiteren van PWA's. PWA's op het iOS-platform vereisen HTML5-functies zoals de specificatie van de Web App Manifest en Service Workers zodat ze cruciale achtergrondscripts kunnen gebruiken.
Mobiele webontwikkelaar Maximiliano Firtman heeft een gedetailleerd overzicht van PWA's en hun ondersteuning in Safari op de platforms van Apple, als u geïnteresseerd bent.
Hoe Progressive Web Apps op iPhone te installeren
U kunt een PWA op uw iPhone, iPad of iPod touch openen met iOS 11.3 door eenvoudig de URL in Safari te bezoeken. Houd er rekening mee dat mobiele Safari PWA's niet correct start, tenzij u dit inschakelt Servicewerkers onder Experimentele WebKit-functies in Instellingen → Safari (eigenlijk alle experimentele functies in Safari inschakelen).
Ga als volgt te werk om een PWA-snelkoppeling op uw startscherm te plaatsen:
1) Druk op Delen knop in Safari voor de PWA die u gebruikt.
2) Tik op het pictogram met het label Toevoegen aan startscherm.
3) Kraan Toevoegen in de rechterbovenhoek.
4) Nu noem je PWA zodat het kan worden onderscheiden van de oorspronkelijke tegenhanger op het startscherm en in Zoeken en tik vervolgens op Toevoegen in de rechterbovenhoek.
U kunt de PWA nu vanaf uw startscherm starten door op het pictogram te tikken.

PWA-versies van native apps hebben meestal 'lite' in hun naam
Houd er rekening mee dat externe browsers die beschikbaar zijn in de App Store (inclusief Chrome, Firefox, Brave en Edge) PWA's niet mogen "installeren" en sommige ondersteunen geen servicewerkers.

Verwijder een PWA uit het startscherm zoals u een native app zou doen
Vanwege de beperkingen van Apple wordt een PWA in Safari gestart. PWA's kunnen op dezelfde manier worden verwijderd als elke native app uit het startscherm wordt verwijderd: blijf aanraken totdat de pictogrammen beginnen te schudden alsof ze een dansje doen en tik vervolgens op de kleine "x" in de linkerbovenhoek van het pictogram.

Bevestig ten slotte de bewerking door op te tikken Delete knop.
Bekijk deze Progressive Web Apps
Omdat PWA's niet via de Apps Store worden gedistribueerd en geen enkele vorm van verpakking of speciale distributie vereisen, is het belangrijk dat de PWA's URL bekend is.
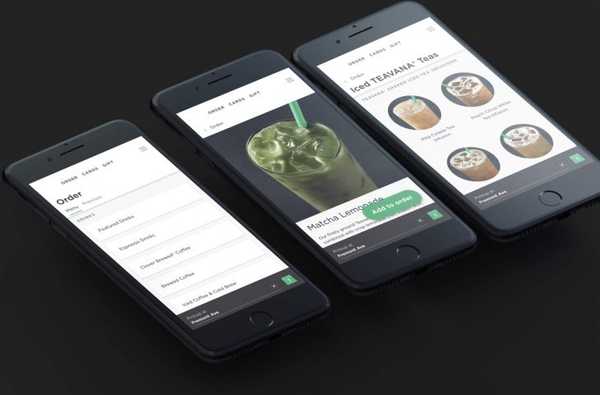
Voeg PWA's op volledig scherm uit aan uw startscherm:
- Starbucks
- Tondel
- trivago
- tjilpen
- Uber
Of bekijk andere PWA's voor uw inspiratie.
Zorg ervoor dat u handmatig op een link tikt met een iPhone of iPad met iOS 11.3 of hoger. Een bezoek aan bijvoorbeeld Twitter.com in Safari of het volgen van een link in de zoekresultaten van Google kan in plaats daarvan de mobiele versie van een website laden in plaats van de PWA.
Als u een paar weken of zo geen PWA gebruikt, probeert iOS de opslagruimte vrij te maken die door de bestanden wordt ingenomen. Als dat gebeurt, blijft het pictogram op uw startscherm staan, maar wordt de PWA opnieuw gedownload wanneer het wordt gestart omdat iOS het niet langer in de cache heeft.
Voordelen van Progressive Web Apps
PWA's kunnen in de offline modus worden uitgevoerd en zien er vrijwel niet uit van native apps. De screenshot bovenaan bericht toont een offline-compatibele PWA die volledig scherm op een iPad draait.

Kun je het verschil zien tussen de native Twitter-app en de PWA-versie?
De mogelijkheden van PWA's op iOS zijn onder meer:
- Geolocation
- Camera
- Audio uitgang
- Apple Pay
- Sensoren (magnetometer, versnellingsmeter en gyroscoop)
- Spraaksynthese (alleen met aangesloten headsets)
- Zakelijke gebruikers kunnen PWA-snelkoppelingen van hun bedrijf ontvangen
- WebAssembly, WebRTC, WebGL en vele andere experimentele functies
En omdat PWA's overal kunnen worden gehost, kunnen hun makers de App Store omzeilen en kunnen klanten ze zonder de goedkeuring van Apple rechtstreeks vanuit de Safari-browser 'installeren' (dit kan een tweesnijdend zwaard zijn omdat geen enkele PWA ooit de App Store-kwaliteit heeft doorstaan test).
Het beste van PWA's is dat ze lijken op native apps en worden gestart in een Safari-scherm op volledig scherm zonder chroom. PWA's verschijnen in de app-switcher en het Dock van uw iPad als elke normale native app uit de App Store.
 Soms hebben een native app en zijn PWA-tegenhanger hetzelfde pictogram
Soms hebben een native app en zijn PWA-tegenhanger hetzelfde pictogram
Beperkingen van Progressive Web Apps op iOS
PWA's bevinden zich nog steeds in een zeer jonge fase en de implementatie van Apple is ook niet top. Om mijn punt te illustreren, zijn hier de problemen en obstakels die u kunt tegenkomen tijdens het gebruik van PWA's:
- De app-status is tussen sessies verloren
- Als u op een koppeling tikt, wordt een ander Safari-exemplaar gestart
- Zwarte statusbalk kan soms de statusbalkinformatie van iOS verbergen
- Lokaal geïndexeerde DB-opslag is beperkt tot 50 MB
- WebRTS-audio wordt niet ondersteund
- Geen Face ID of Touch ID-authenticatie
- Geen Bluetooth- of iBeacon-ondersteuning
- Geen pushmeldingen of pictogrambadges
- Geen Web Push of achtergrondsynchronisatie
- Geen Siri-integratie
- Geen ARKit-ondersteuning
- Geen spraakherkenning
- Geen toegang tot batterij-informatie
- Geen toegang tot in-app betalingen
- Geen toegang tot native dialoogvensters voor delen
- Geen ondertekening of verpakking
- Geen swipe-back navigatie
- Geen 3D Touch-snelkoppelingen voor het pictogram Startscherm
- Inactieve PWA's verschijnen als witte schermen in de app-switcher
- Als u dezelfde PWA opnieuw installeert, wordt nog een pictogram toegevoegd aan het startscherm
- Geen ondersteuning voor iOS's Slide Over en Split View multitasking-modi
Geen enkele Siri-integratie is teleurstellend, vooral in de context van de functie Snelkoppelingen van iOS 12. Zelfs als er een pictogram voor een PWA op uw startscherm staat, is Siri zich hiervan niet bewust en kan niet worden gevraagd om de app namens u te starten.
Het grootste probleem is dat PWA's de status niet opslaan tussen sessies. Zonder een correct opgeslagen status, ziet een gebruiker die uit een PWA komt waarschijnlijk dat hij opnieuw wordt opgestart wanneer hij terugkomt.
Dit maakt gemeenschappelijke PWA-functies zoals het vragen van de gebruiker om een e-mailadres te valideren of een tweefactorauthenticatie uit te voeren via sms niet ondersteund op iOS. Bovendien openen veel OAuth-gebaseerde inlogomleidingen een ander Safari-exemplaar en komen nooit meer terug naar de PWA.

De native iOS-app van Uber links en de PWA-versie rechts
Nog een ander vermeldenswaardig probleem: PWA's worden niet op de achtergrond uitgevoerd, waardoor veel op multimedia gerichte PWA's niet op de achtergrond kunnen streamen of audio kunnen afspelen. Afhankelijk van uw versie van iOS, merkt u mogelijk ander vreemd gedrag en bugs met PWA's, zoals herladen bij het wisselen van apps.
Sommige van de bovengenoemde beperkingen zullen waarschijnlijk worden opgelost zodra het webplatform pure native functies inhaalt, zoals Face ID scannen of augmented reality via ARKit.
Progressive Web Apps ≠ native apps
Hier is een beetje PWA-geschiedenis.
Nadat de originele iPhone in 2007 debuteerde, gingen enthousiastelingen jailbreaken. De eerste App Store met native apps van derden zou pas het volgende jaar arriveren, dus Steve stelde voor dat ontwikkelaars web-apps zouden omarmen omdat Safari op iPhone ondersteuning nodig had.
Snel vooruit naar vandaag en we hebben nu Progressive Web Apps (bedankt, Steve!).

Het toevoegen van 'Lite' aan PWA-namen onderscheidt ze van native apps op uw startscherm ...
Onnodig te zeggen dat Google PWA's volledig heeft omarmd en wie is de schuldige, eigenlijk? Op internet gebaseerde inhoud is immers een stuk eenvoudiger te crawlen en indexeren dan inhoud in de app.

... en in uw iOS-zoekresultaten
PWA's op iOS - nog niet klaar voor prime time
Er zijn geen twee manieren, PWA's op het iOS-platform zijn gewoon nog niet klaar voor prime time, vooral als je rekening houdt met beperkingen die niet bestaan op Android.
Omdat er geen aanwijzingen of uitnodigingen van Safari zijn, moet de gebruiker een PWA vinden en de URL in Safari bezoeken, vervolgens op het pictogram Delen klikken en de actie Toevoegen aan startscherm kiezen.

Dat is teveel werk, vooral zonder een indicatie dat een website die u bezoekt een PWA is.
Ter vergelijking: het is veel gemakkelijker om op app-banners bovenaan een website te tikken en de native app uit de App Store te halen. Totdat Apple de PWA-ondersteuning verdubbelt, wat ik betwijfel of ze dat zullen doen gezien de geldmaker van de App Store, is er weinig betrokkenheid van iPhone-gebruikers.
Simpel gezegd, PWA's op iOS bieden momenteel een slechte zakelijke waarde in vergelijking met native apps.
Tot slot
De implicaties van PWA's voor iOS-gebruikers zijn niet meteen duidelijk omdat Apple niet precies duidelijk maakt hoe ze te gebruiken. Er is geen genie voor nodig om erachter te komen dat Apple je liever native apps uit de App Store laat downloaden. Dat PWA's op iOS beperktere functies hebben vanwege de sandboxing-omgeving van Apple dan op Android helpt ook niet.
En daarom nemen PWA's waarschijnlijk niet snel native apps over.
Als u niet tevreden bent met de huidige stand van zaken als het gaat om de ondersteuning van iOS voor PWA's, bent u altijd welkom om aanvragen voor bestandsverbetering op bugreport.apple.com in te dienen..
Analyse?
Als je dit leuk vindt, geef het dan door aan je supportmedewerkers en laat hieronder een reactie achter.
Zat vast? Weet u niet zeker hoe u bepaalde dingen op uw Apple-apparaat moet doen? Laat het ons weten via [email protected] en een toekomstige tutorial kan een oplossing bieden.
Dien uw eigen instructiesuggesties in via [email protected].